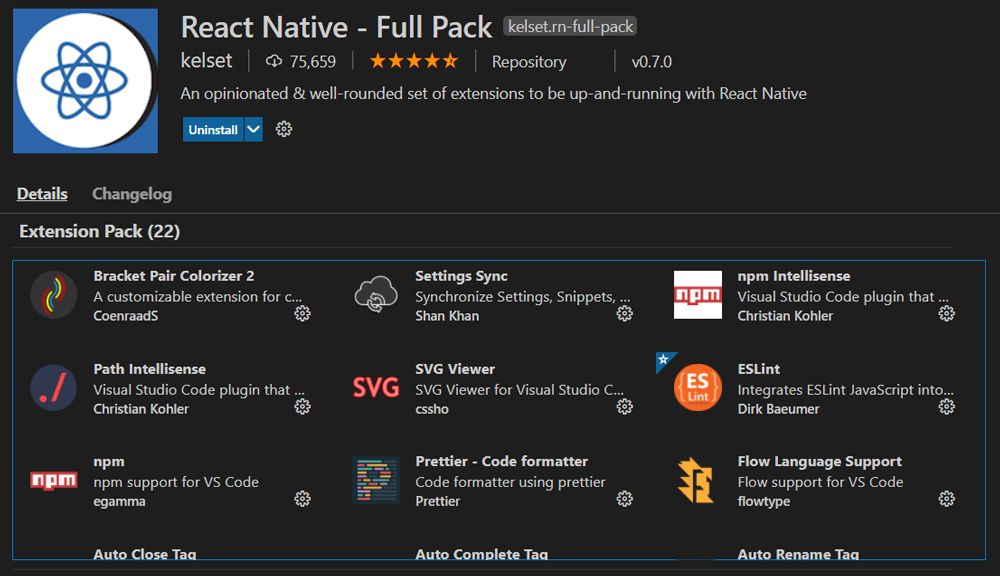
Để hỗ trợ lập trình React Native bằng VS Code, bạn có thể cài các plugin sau để hỗ trợ quá trình lập trình đỡ mệt hơn rất nhiều:
-
- React Native Tools
- Babel JavaScript
Hiển thị code màu mè cho dễ nhìn
- Flow Language Support (Cài thêm Flow)
Hỗ trợ check lỗi cũ pháp, đọc thêm ở đây - ESLint (Cài thêm ESLint)
Gợi ý code gọn hơn Ví dụ - Prettier — JavaScript formatter
Các plugin trên khá dễ hiểu, nhưng bạn nên đọc kỹ document kèm theo để thiết lập chúng đúng cách.
Để cài đặt nhanh gọn các plugin trên, các bạn có thể tải về VSCode Extension Pack